오늘의 목표
오늘 챕터4 를 건너뛰고, 챕터5 HTML 개요
후하 오늘은 집에서 강의를 재빠르게 들어보자.
으아 너무 추워져서 난방 틀었는데도 왜 콧물이 나냐.. 하효
일 끝나고 와서 듣는 수업이 쉽지는 않은 거 같다.
그래도 디자인하면서 답답했던 내용들을 어느 정도 이해할 수 있으니까
사실 막상 책상 앞에 앉기 까지가 참 힘들지, 앉으면 또 이해가 잘 되고, 재밌다.
물론 내 컴퓨터가 좀 화면이 크고, 회사처럼 듀얼 모니터면 코드 입력해보면서 강의를 들을 수 있을텐데 하는 아쉬움은 있닿ㅎㅎ
아무튼 시작!


코드는 항상 다른 개발자와도 공유를 하고, 협업을 하기 때문에, 한눈에 보기 좋게 정리해야한다.
그 정리의 기준은 주관적이기 보다 객관적이어야한다. 내가 잘 보기 위함이 아니라 협업하는 사람들이 보고 더 잘 이해할 수 있도록.
- 부모와 자식 관계
부모요소가 있고 그 안에 또 자식요소가 있고, 또 자식 안에 있는 자식요소는 하위요소 혹은 후손요소라 부른다.
그래서 '자식요소'라고 하는 건 내 바로 아래에 있는 요소다!
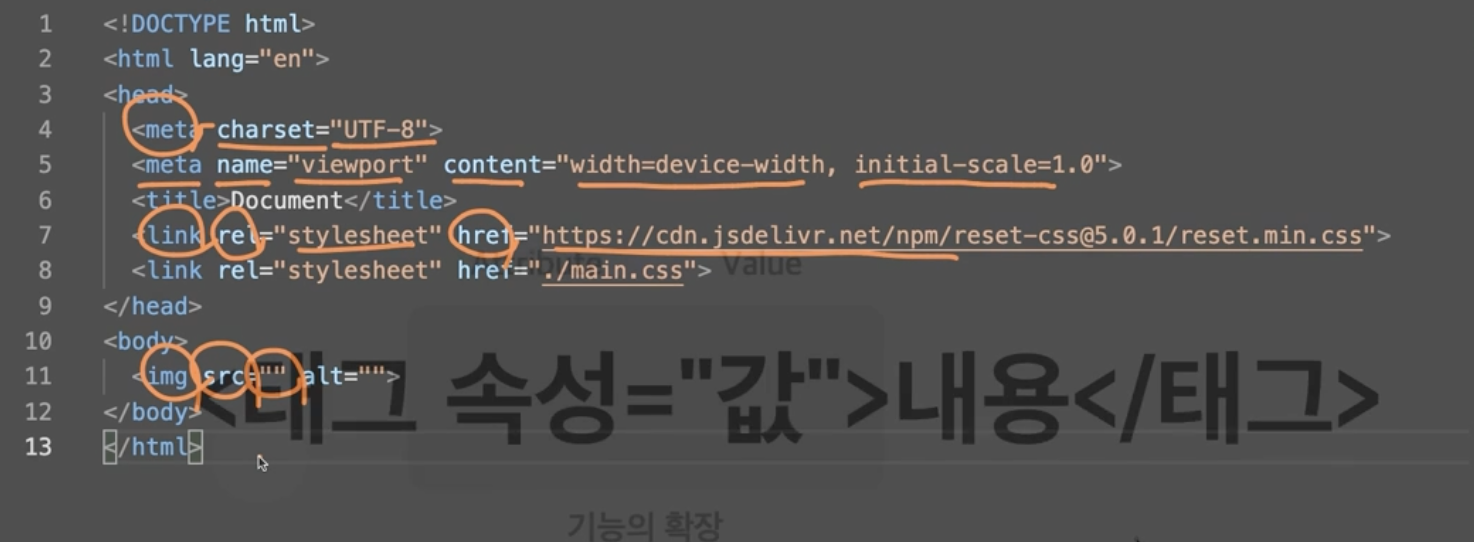
- 빈태그
<meta charset ="UTF8" > <image *&^*&^> <link *&^*&%>와 같은 뒤에 닫힘태그가 없이 열려있는 혹은 뒤에 아무것도 안붙는 태그를 빈태그(empty tag) 라고 부른다.

빈 태그를 나타내는 방법은 두가지
html5에서는 둘 다 혼용이 가능하다.
이렇게 생기면 보통 빈태그라고 바로 인식하면 됨.
BUT,
간혹 슬래시를 꼭 붙여야하는 프로그램들도 있어서
슬래시가 붙은 뒤에 있는 모양이 더 안전함.



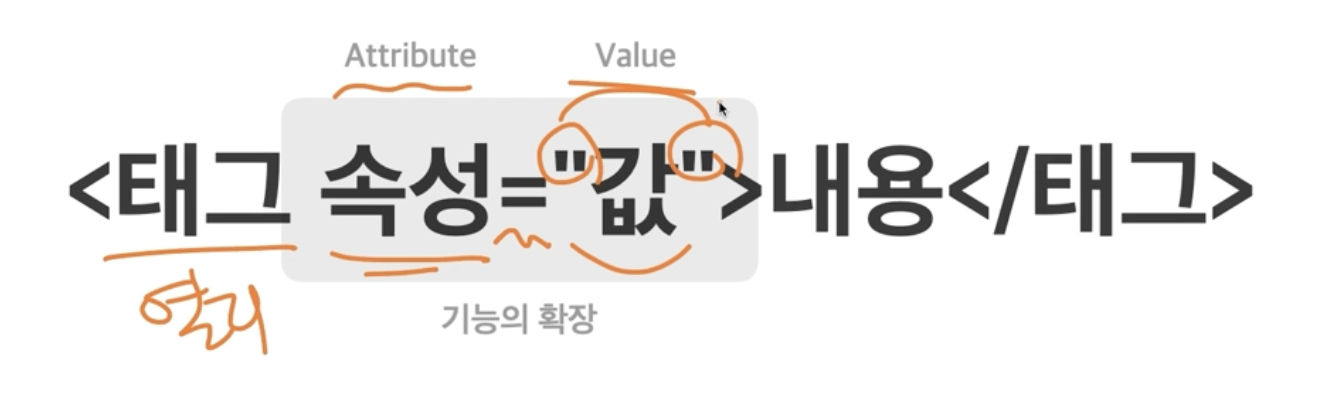
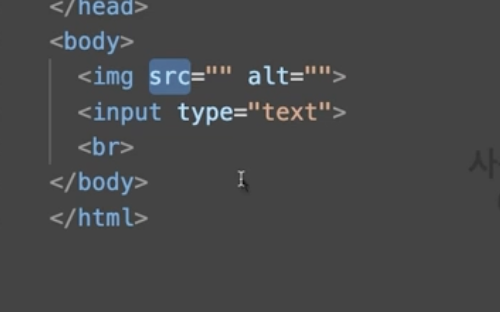
빈 태그는 비어있기 때문에 그래서 기본적으로 속성과 값이 자동으로 정해져있다.
ex.
input 태그에는 type 속성이 자동으로 써진다.
image 는 src 속성이랑 alt 가 자동으로 써진다.

그냥 input과
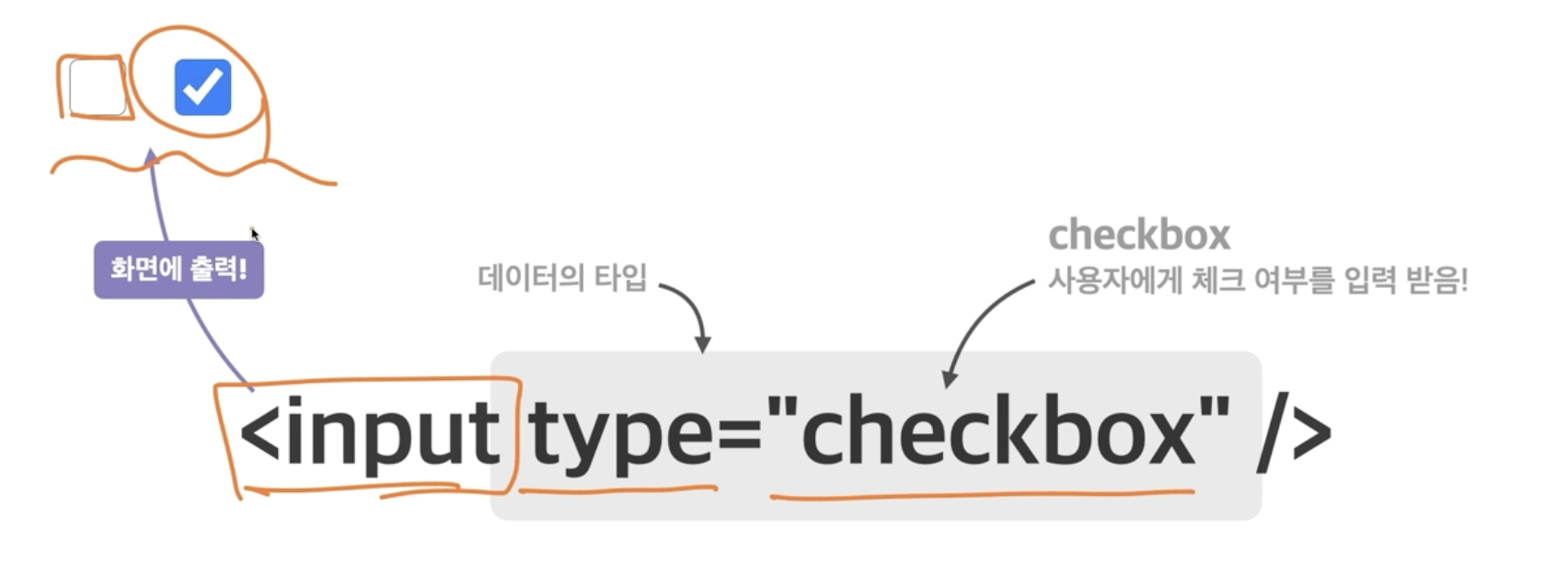
input 내 속성이 checkbox 인 것
의 차이
- 글자와 상자
요소가 화면에 출력되는 특성, 크게 2가지로 구분
- 인라인(Inline) 요소 : 글자를 만들기 위한 요소
대표적인 인라인 요소 <span></span>
> 본질적으로 아무것도 나타내지 않는,콘텐츠 영역을 설정하는 용도
- 블록(Block) 요소 : 상자(레이아웃)를 만들기 위한 요소
대표적인 블록 요소 <div></div>
> 본질적으로 아무것도 나타내지 않는, 콘텐츠 영역을 설정하는 용도
사실 글자와 상자로 이해하지 못했어서.. inline 요소와 block 요소를 온전히 이해하게 된 게 오늘이 처음이다
오 어쩐지 왜 도대체 마진 값이 안 먹는 걸까? 왜 가로로만 나타나고 수직정렬이 되지 않는 걸까?
완전 이론을 모르고 그냥 냅다 실전부터 들어갔던 나에게 생긴 많은 물음표에 답을 찾게 되는 거 같다.
정말 너무너무 속 시원하네
저번에도 썼는지 모르겠는데(아마 썼던 거 같다) 진짜 이론을 어느정도 이해하고 들어가야 실전에서도 더 효율적으로 사용할 수 있는 것 같다. 어떤 것을 어느정도는 이해를 해야만 사실 제대로 사용할 수 있으니까.
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성하였습니다.
#패스트캠퍼스 #직장인자기계발 #직장인공부 #환급챌린지 #패스트캠퍼스후기 #오공완 #프론트엔드
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'Study > Frontend_study' 카테고리의 다른 글
| 패스트캠퍼스 환급챌린지 9일차 미션 (2월 9일) : 프론트엔드개발 강의 후기 (2) | 2024.02.09 |
|---|---|
| 패스트캠퍼스 환급챌린지 7일차 미션 (2월 7일) : 프론트엔드개발 강의 후기 (2) | 2024.02.07 |
| 패스트캠퍼스 환급챌린지 5일차 미션 (2월 5일) : 프론트엔드개발 강의 후기 (1) | 2024.02.05 |
| 패스트캠퍼스 환급챌린지 4일차 미션 (2월 4일) : 프론트엔드개발 강의 후기 (0) | 2024.02.04 |
| 패스트캠퍼스 환급챌린지 3일차 미션 (2월 3일) : 프론트엔드개발 강의 후기 (0) | 2024.02.03 |



