오늘의 목표
오늘의 무작정 시작하기 챕터3 처음~중간부분까지 들어야지.
오늘은 아침부터 강의를 듣기 시작했다.
어제그제는 뭔가 기초적인 내용들이라서 특별히 엄청난 내용이라는 느낌을 받지는 못했지만, 본격적으로 시작하는 건 오늘이라는 생각이 드니까 뭔가 잘 하고 싶다는 부담과 기대가 가득하다.
vscode 에 입력하는 순간부터 진짜 무언가 형태가 있는 것을 만들어낼 수 있으니까.
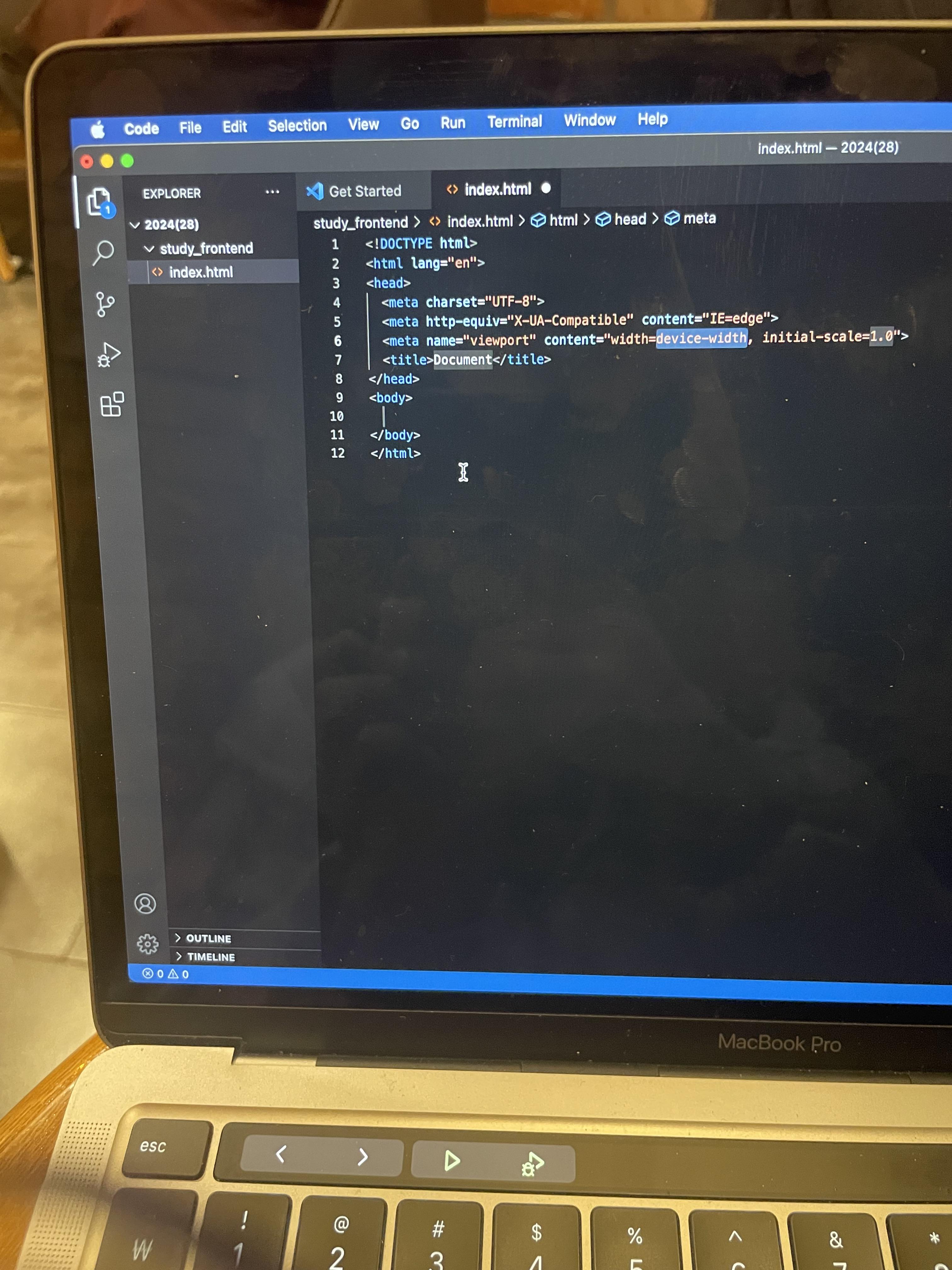
어제까지는 진짜 이론적인 내용들을 구경하듯이 강의를 들었는데 오늘은 본격적으로 제대로 내가 코드를 입력해보자 하고, vs코드를 깔고 시작했다.
우선은 파일을 만들 때, 파일이름만이 아니라, 파일이름.html 을 입력해야하는 것,
vscode를 입력할 때, !를 입력해야만 기본적인 코드가 입력되는 것도 새롭게 하나하나 알게 되네ㅎㅎ
Ch 3. 무작정 시작하기
정말 제목까지도 나를 보여주는 듯 하다ㅎㅎ
정말 무작정 시작한 프론트엔드 강의
후회없이 내가 내 포트폴리오는 웹으로 만들 수 있어야 하지 않나!!!!
도전!


Cmd + Shift + P >>> 모든 명령에 접근할 수 있어서 바로 검색이 가능하다
Cmd + W >>> 키 바인딩 에서 검색이 가능하다
Cmd + F >>> 찾기/검색

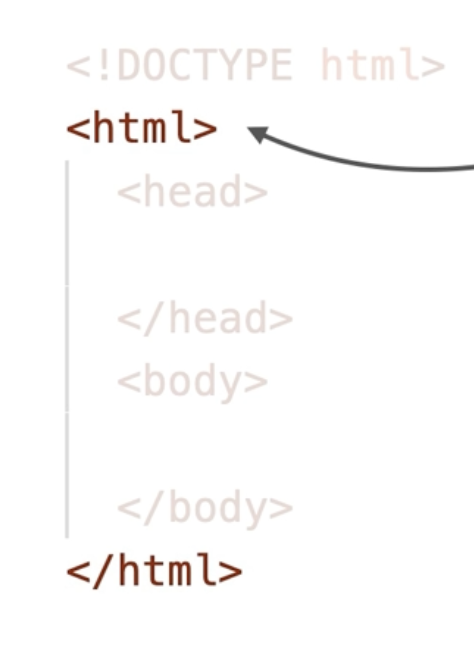
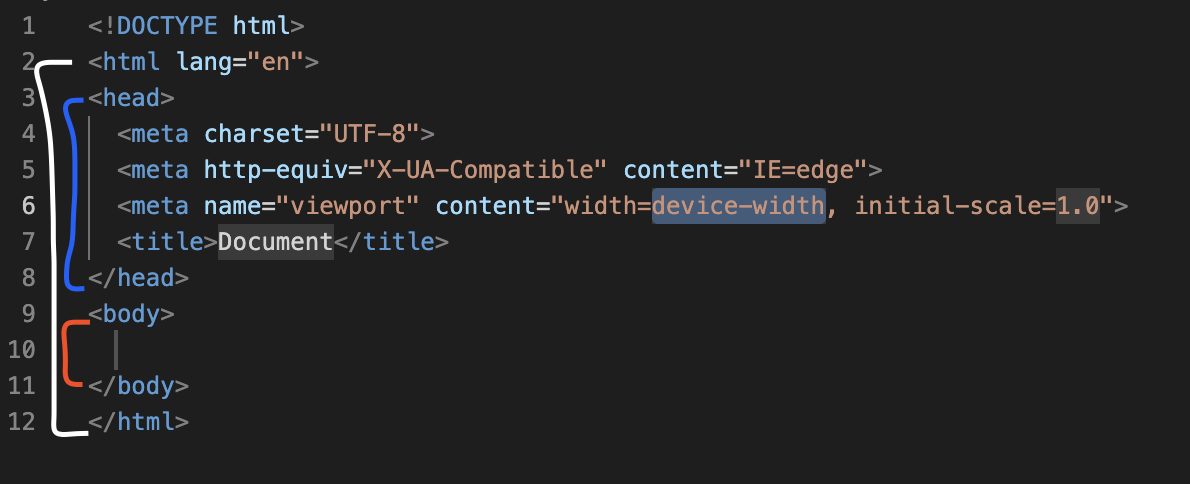
HTML
- html 문서의 전체 범위
문서가 어디에서 시작하고,어디에서 끝나는지 알려주는 역할
HEAD
- 문서의 정보를 나타내는 범위
웹 브라우저가 해석해야할 웹페이지 제목, 설명, 사용할 파일 위치, 스타일(CSS) 같은, 웹페이지의 보이지 않는 정보를 작성하는 범위
BODY
- 문서의 구조를 나타내는 범위
사용자의 화면을 통해 보여지는 로고, 헤더, 푸터, 네비게이션, 메뉴 버튼, 이미지 등의 웹페이지의 보여지는 구조를 작성하는 범위

항상 전체저장하는 습관을 꼭!! (이건 디자인할 때도 당연한 일이었다)
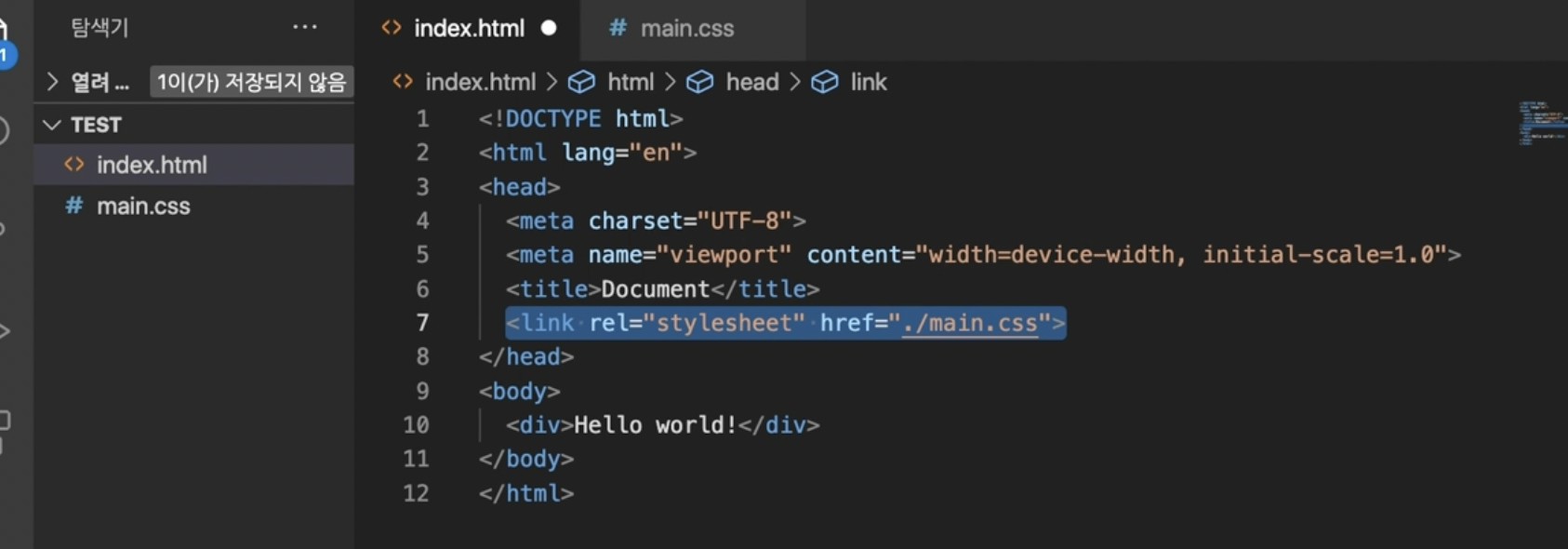
CSS 파일 연결하기
css 파일을 따로 만들어서 별도의 파일로 두려면 html 파일과 연결된 내용이 반드시 필요하다.

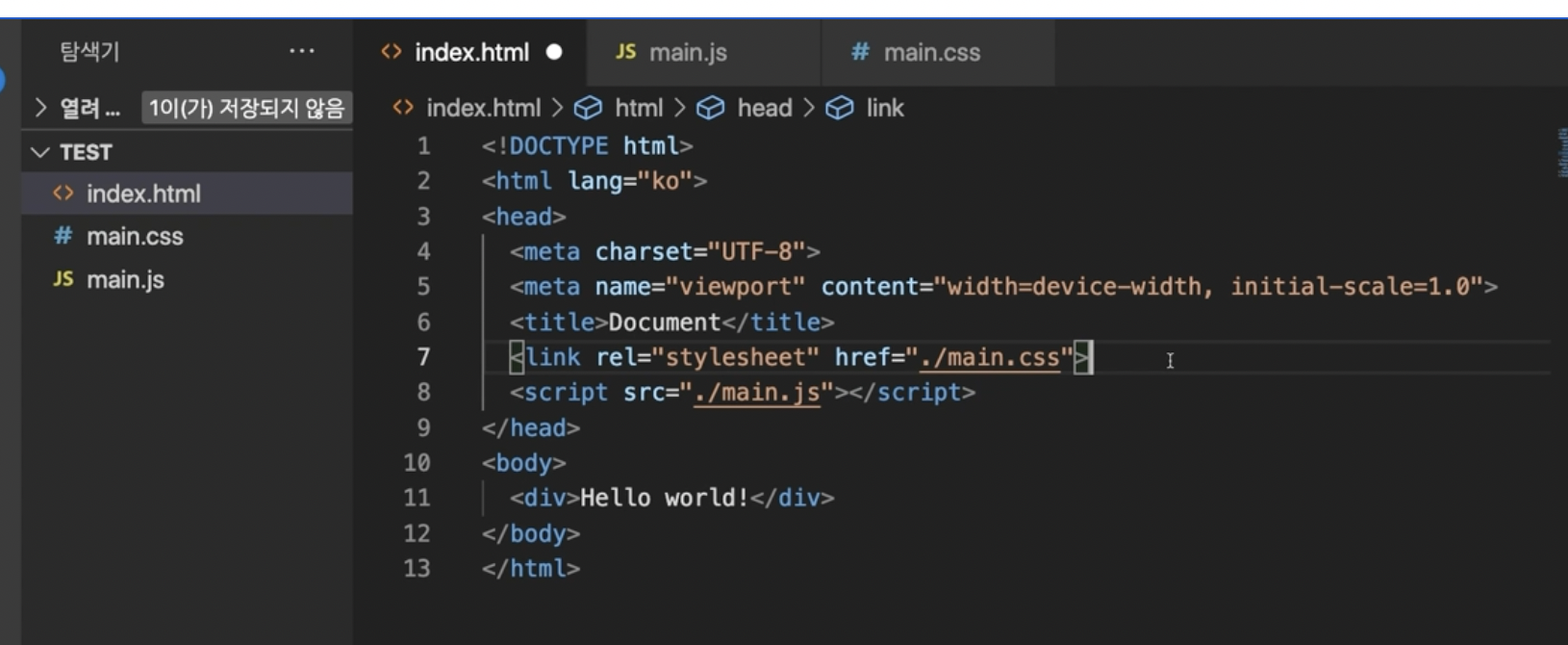
JavaScript 파일 연결하기
JS 파일을 따로 만들어서 별도의 파일로 두려면 html 파일과 연결된 내용이 반드시 필요하다.
자바스크립트 연결이 나한테는 꼼꼼하게 체크해야하는 부분일 거 같다.

본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성하였습니다.
#패스트캠퍼스 #직장인자기계발 #직장인공부 #환급챌린지 #패스트캠퍼스후기 #오공완 #프론트엔드
'Study > Frontend_study' 카테고리의 다른 글
| 패스트캠퍼스 환급챌린지 6일차 미션 (2월 6일) : 프론트엔드개발 강의 후기 (1) | 2024.02.06 |
|---|---|
| 패스트캠퍼스 환급챌린지 5일차 미션 (2월 5일) : 프론트엔드개발 강의 후기 (1) | 2024.02.05 |
| 패스트캠퍼스 환급챌린지 3일차 미션 (2월 3일) : 프론트엔드개발 강의 후기 (0) | 2024.02.03 |
| 패스트캠퍼스 환급챌린지 2일차 미션 (2월 2일) : 프론트엔드개발 강의 후기 (1) | 2024.02.02 |
| 패스트캠퍼스 환급챌린지 1일차 미션 (2월 1일) : 프론트엔드개발 강의 후기 (0) | 2024.02.01 |



