오늘의 목표
헤더와 드롭다운 메뉴를 살펴보장~!
오늘은 눈이 너무너무 많이 온다
후하아
오늘은 아침부터.. 회사 출근 전에 카페와서 강의를 듣는다...
일찍 일어나서 시작하는 삶은 또 나름 뿌듯하고 행복한 삶이구낭ㅎㅎ




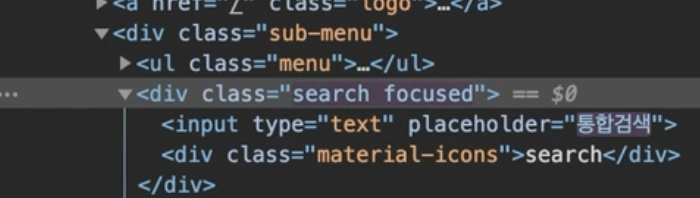
포커스드 (확대되는)

어느정도 기본적인 헤더와 마우스를 오버해서 나타나는 드롭다운 메뉴는 html 구조와 css 만 사용해서 만들 수 있다
물론 그렇다고 단순히 css만 이용한다고해서 드롭다운 메뉴를 만들 수 있는 것은 아니다.
css의 :hover 가상클래스를 사용해서 드롭다운 메뉴를 노출시켜야 하기 때문에 :hover 가상클래스를 사용할 수 있는 구조로 만들어야 한다.
ul 태그 안에 li 태그를 추가하고(ul과 li는 세트다. 단독으로 쓰이는 경우는 거의 없다 봐야함)
*그리고 기본적으로 입력할 때 꿀팁은 .을 찍고 주황색으로 보이는 클래스의 이름을 입력하고 엔터를 치면 입력한 이름의 클래스를 가진 div 태그가 자동으로 생성된다. 기본이 div 태그인가보다.
그리고 매번 글을 쓸 때마다, 강의를 들을 때마다 이야기 듣고 나도 한 번 더 생각하는 부분은 정리가 진짜 중요하다는 거다.
특히 네이밍 하면서 많이 느꼈다. 내가 어디에 어떤 요소를 사용하고 있는지..
html에서 네이밍을 만들었다면 그 네이밍 그대로 연결된 css와 js에서 사용해줘야 코드에 오류없이 원하는 내용이 그대로 나타난다는 거다.
그리고 태그 사용이 많아지고, 점점 내용이 많아져서 길어지면 특히 더 찾기가 어려운데 그때 내가 사용한 태그들 중에 그 태그가 시작된 부분을 확인하고 끝부분을 확인하려면 정말 잘 정리되어 있어야한다. 웬만하면 div가 거의 대부분일 테니까. 그리고 반복되는 형태의 내용이 많이 있을테니까.
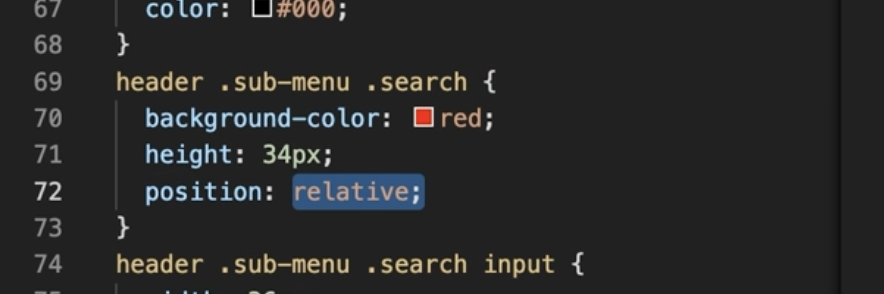
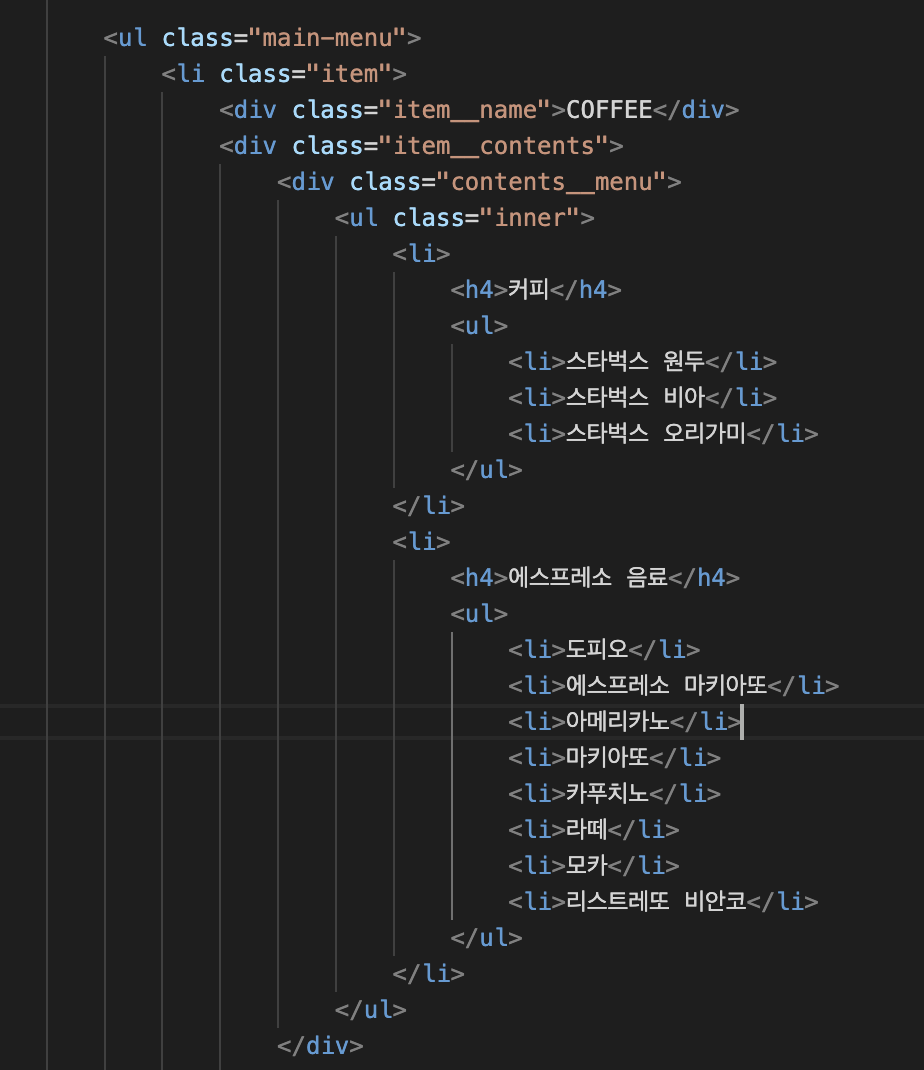
정리의 예시 이미지

근데 강의를 들으면서 따라하니까 확실히 재밌었는데, 과연 오늘도 드는 의심은 내가 혼자서도 잘 찾아서 생각해내서 여기선 이 태그를 써야지. 하고 쓸 수 있냐는 거다... 의문이야... 나도 나를 모르겠으니 말이다. 참...
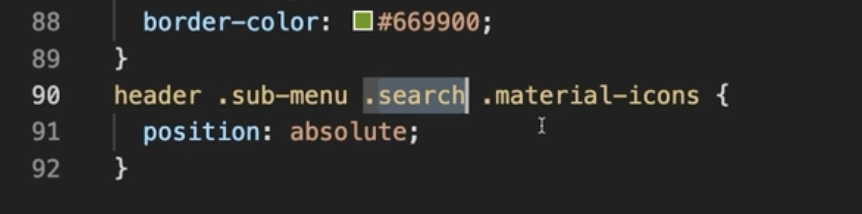
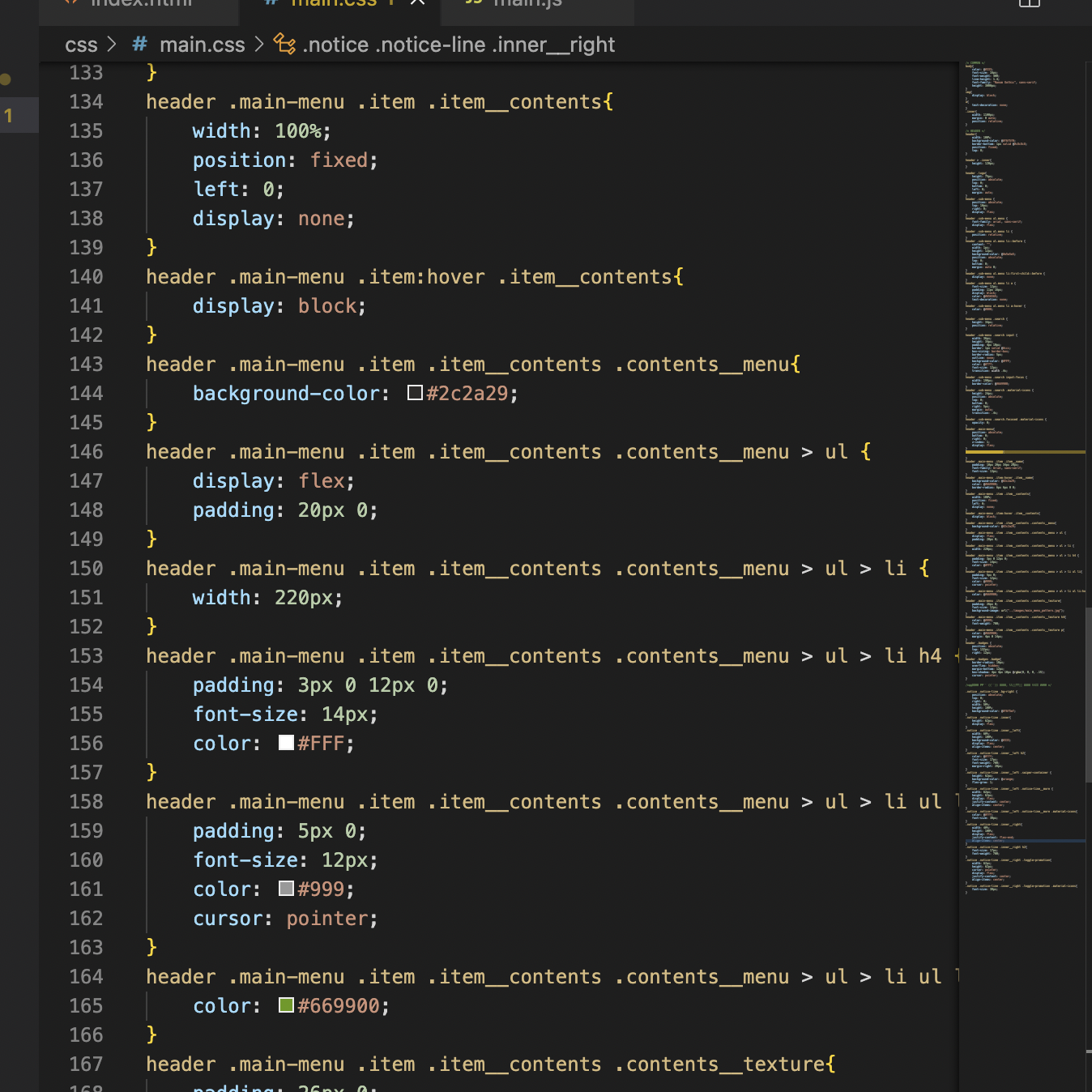
아래 사진은 반복되는 태그들이 많아지고, 내용이 길어지고, 태그 안에 태그 안에 태그 안에 태그... 가 많아지다보면
css에서 선언해야하는 태그들이 가로로도 점점 길어진다는 거다.ㅋㅋㅋㅋ

그리고 강의를 들으면서 느낀 건 내가 여기서 강의를 듣지 않고 그냥 혼자 이것저것 찾아보면서 스터디를 했을 때는 진짜 체계가 안잡혀있었기 때문에... 네이밍을 넣는 것도 어떻게 해야 잘 정리된 건지 헷갈렸는데 정리되서 너무 좋았고, 특히 css 에서 ul li div 등 어디에서는 보통 이걸 사용하고 안하고에 대한 진짜 간단하고 단순한 내용들이 이해되어서 좀 심플해졌다. 그래서 그게 좋았다.
원래는 다 된다고 하니까 어디에 뭘 써야하는지가 좀 답답했었거든..ㅎㅎㅎ
아무튼 오늘 강의 듣기 그리고 강의 정리하기, 내 느낀 점 같은 일기 같은 그런 글 같은 그런 ㅋㅋㅋㅋ 아무튼 끝.
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성하였습니다.
#패스트캠퍼스 #직장인자기계발 #직장인공부 #환급챌린지 #패스트캠퍼스후기 #오공완 #프론트엔드
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'Study > Frontend_study' 카테고리의 다른 글
| 패스트캠퍼스 환급챌린지 24일차 미션 (2월 24일) : 프론트엔드개발 강의 후기 (0) | 2024.02.24 |
|---|---|
| 패스트캠퍼스 환급챌린지 23일차 미션 (2월 23일) : 프론트엔드개발 강의 후기 (0) | 2024.02.23 |
| 패스트캠퍼스 환급챌린지 21일차 미션 (2월 21일) : 프론트엔드개발 강의 후기 (0) | 2024.02.21 |
| 패스트캠퍼스 환급챌린지 20일차 미션 (2월 20일) : 프론트엔드개발 강의 후기 (0) | 2024.02.20 |
| 패스트캠퍼스 환급챌린지 19일차 미션 (2월 19일) : 프론트엔드개발 강의 후기 (0) | 2024.02.19 |



