오늘의 목표
ch.08 24,25 오버워치 예제 시작!
오늘은 그나마 금요일이라서 퇴근하자마자 카페에 왔는데
너무너무 행복하다 금요일이라는 거만으로도!!!
그리고 오늘은 강의가 사실 좀 궁금하긴 했다.
실제로 css 가 어떻게 적용이 되는지!!
근데 유명한 오버워치 예제를 해보게 되다닝
재밌을 거 같다.ㅎㅎㅎ



오 너무너무 신기해
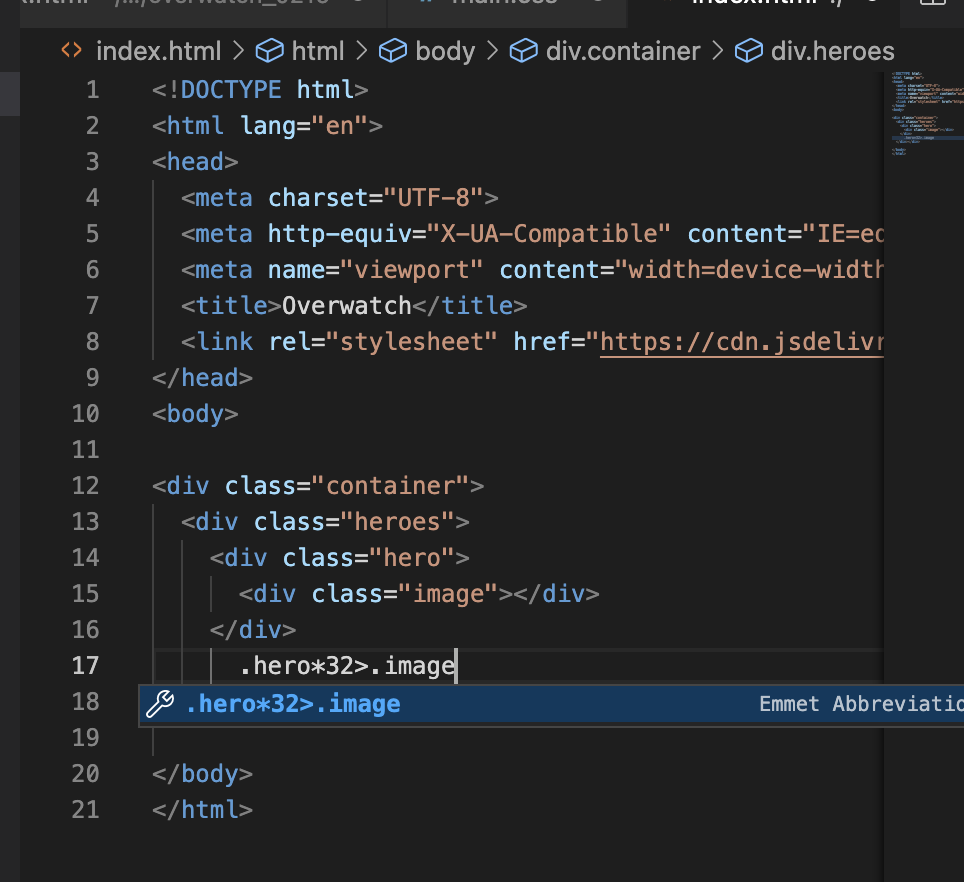
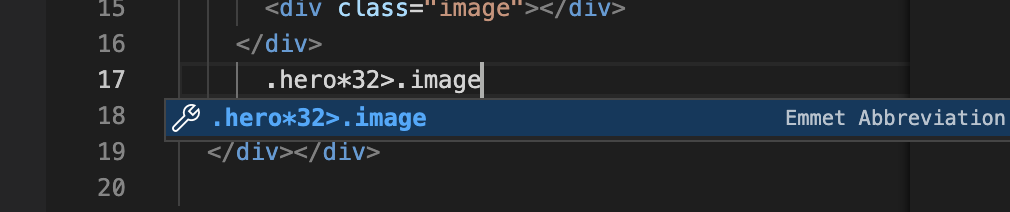
그냥 왁~!! 아래 반복되는 hero
32개를 다 입력하는 게 아니라.
를 입력하고 tab 키를 누르면 32개가 한번에 완성된다.


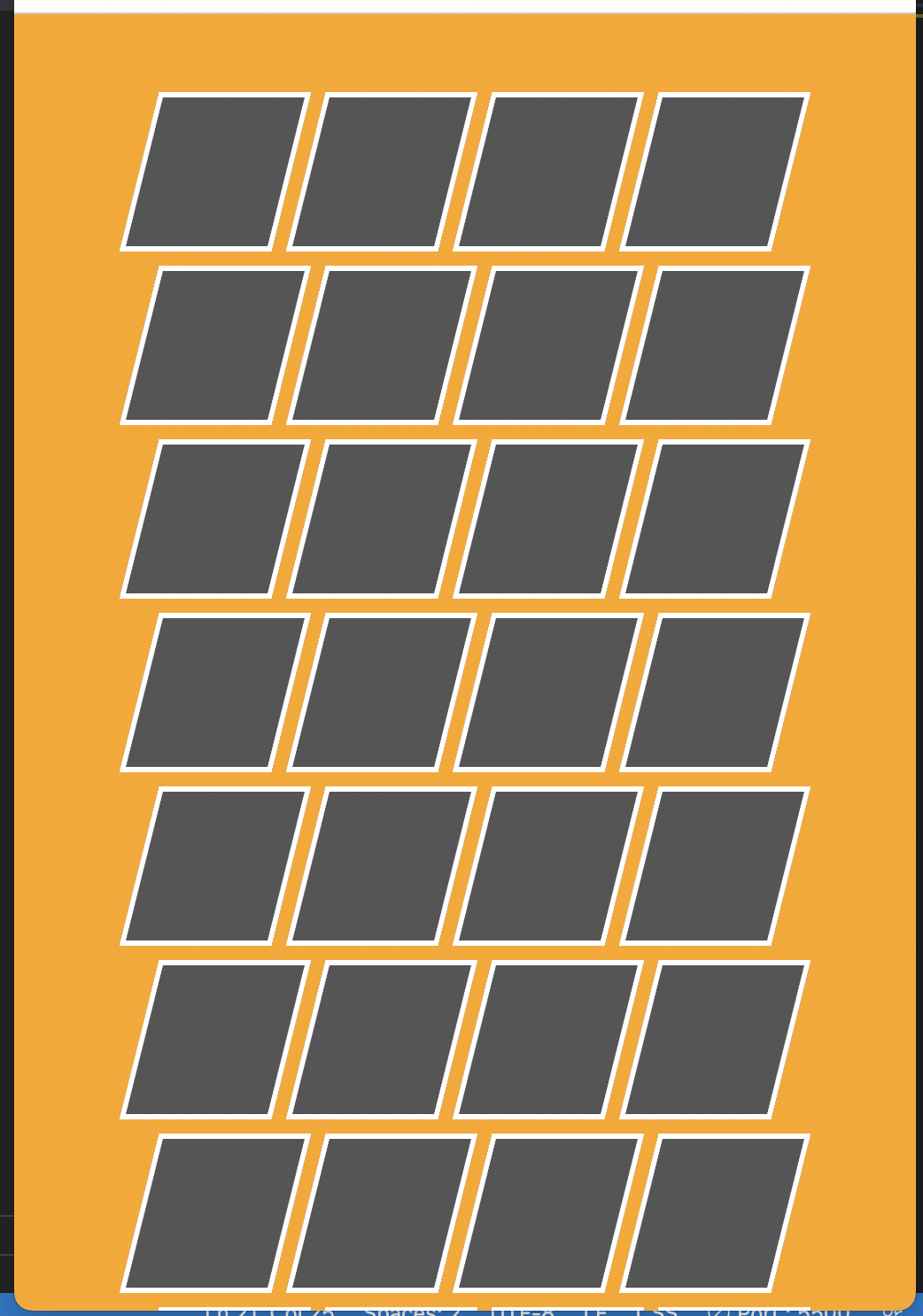
예제 중간 점검 오ㅗ오오오오오!@!
너무너무 신기해애
이게 입력될 때 쾌감이 엄청나다
다만, 작은 거 하나라도 없으면 입력이 안된다.
맨 처음에 왜 나는 회색이 안보일까.. 혼자 고민했는데
알고보니 html에 css를 연결하는 link를 안 작성했기 때문이었닿ㅎㅎ

⬆️
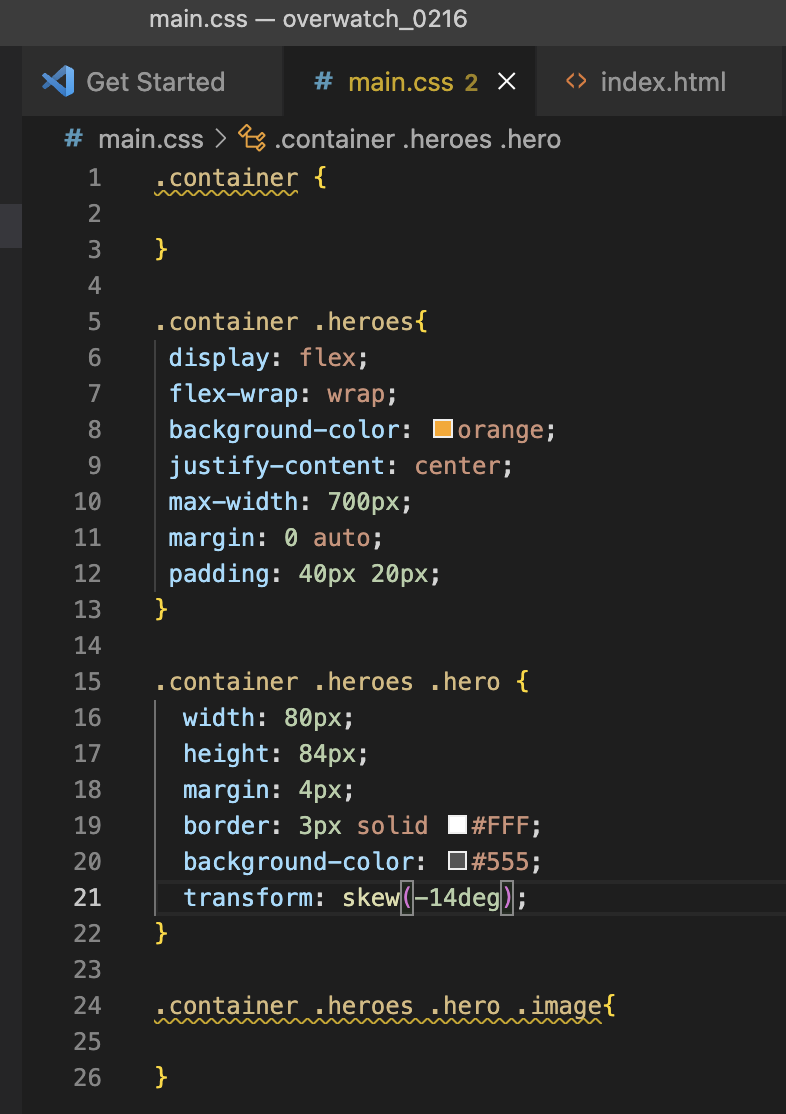
margin에 auto 값을 사용할 수 있는 조건
-기본적으로 블럭 요소에 가로 사이즈가 있을 때,
margin 값에 auto를 입력하면 요소가 가운데 정렬이 됨


⬆️
오 대박..!!
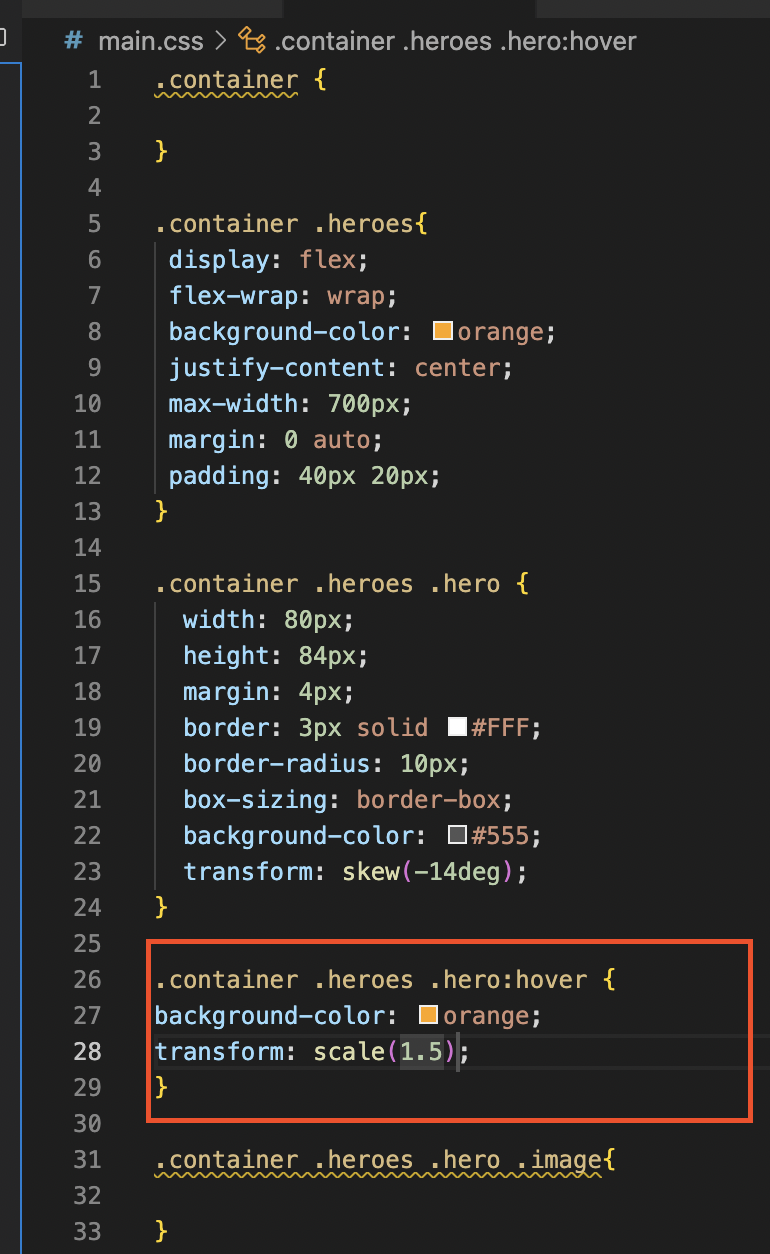
transform: skew(-14deg);
를 입력하자마자 바로 각도가 바뀌었다.
너무 신기해!!!!
아무래도 보이는 게 너무 중요하다... 입력값이 보이니까 너무 재밌어




⬆️
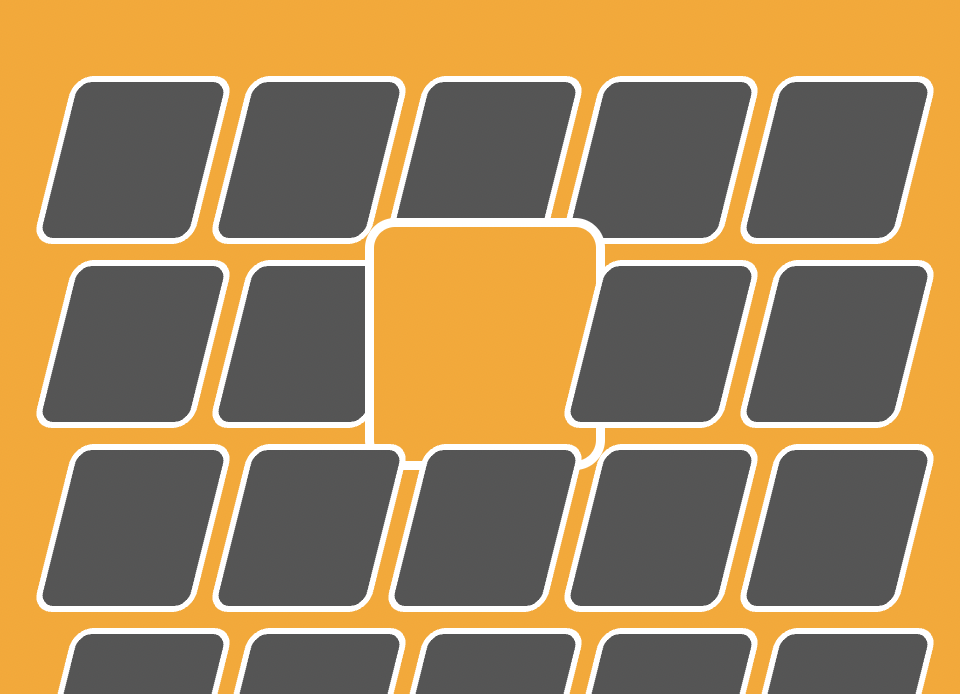
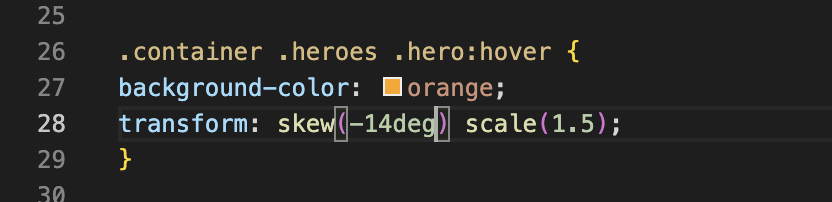
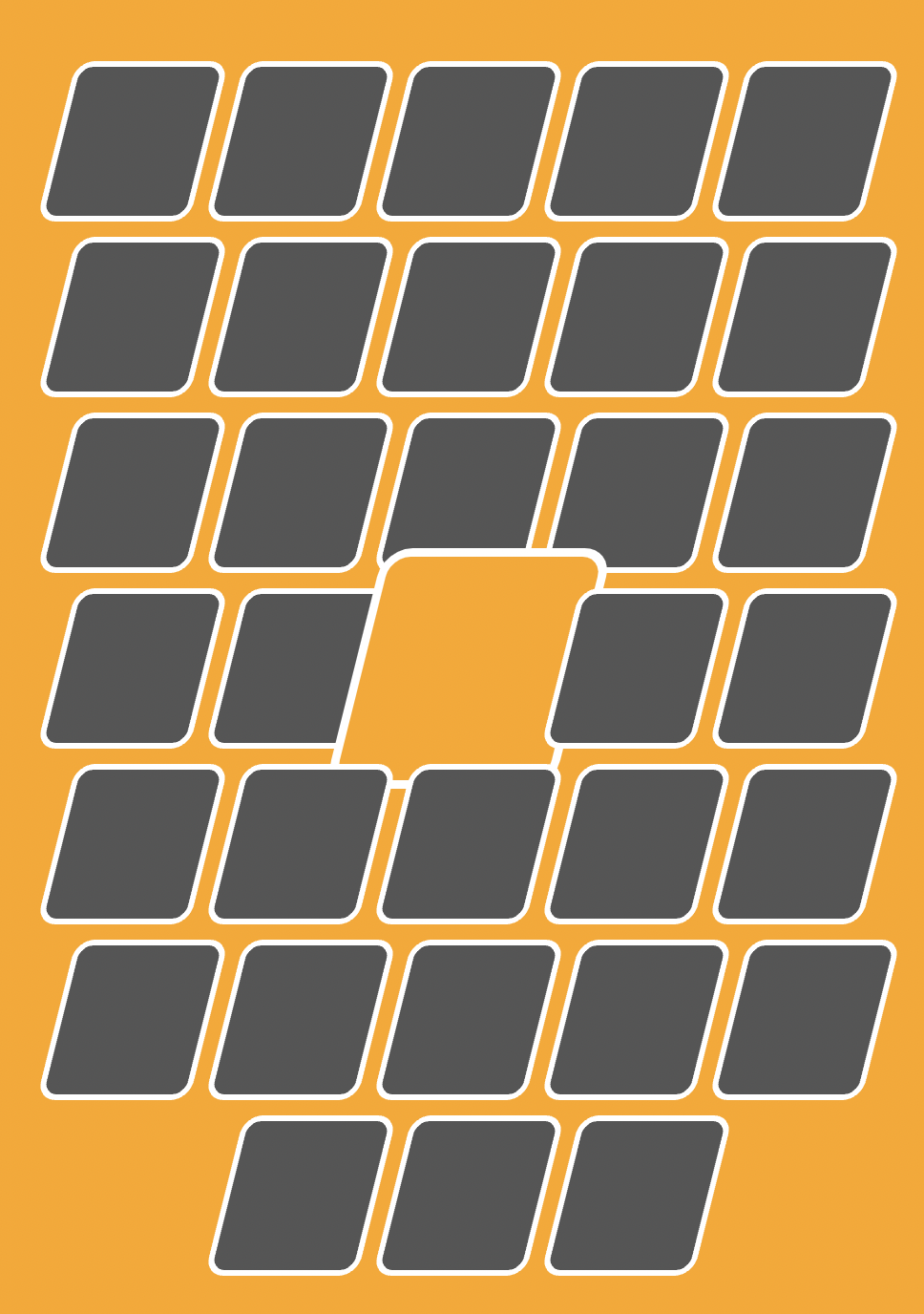
오 대박..!! :hover 했을 때 컬러바뀌고, 크기 바뀌고, 각도도 바뀌는 거 너무 신기하다!!!
아무것도 모르는 내가 이걸 하다니이이이!!!
원하는 속성에 시간도 transition 으로 수정할 수 있다.!
hover 했을 때, 컬러가 바뀌는 거랑 크기가 바뀌는 거랑도 시간차를 두면 조금 더 입체적인 움직임이 나타난다
(하지만 오늘은 난 굳이 시간까지는 바꿔보지 않음ㅎㅎ)
와 근데 이 화면 하나도 사실 깃헙에 있는 링크 사용해서 작성하면 금방 원하는 그림이 그려진다.
어쩌면 코딩을 어느정도 익숙하게 잘 하게 되면 이 방법이 더 편해질 수도 있겠단 생각
(이제 시작해놓고ㅋㅋㅋㅋㅋ 김칫국부터 거하게 들이키는 낳ㅎㅎ)
아무튼 게임 화면 하나도 나는 이렇게 한 두시간이 걸리는데...
이게 익숙해져서 게임 메뉴 화면 하나도 금방 만들 수 있으면 좋겠다..!
끄아
내일부터는 아마 자바스크립트를 본격적으로 배우게 되는데
사실 css 만으로도 어느정도의 움직임과 hover 기능이 작동되니까 특별히 왜 js 가 필요할까?
라는 궁금함이 있다.
뭐가 다를까/???
자바스크립트를 듣게 되면 아마 지금까지와는 훨씬 다른 어려움이 찾아오겠지... 이미 단어부터도 너무 익숙하지 않은 단어라서 겁도 난다.
그래도 내일은 토요일이라 행복하게 할 수 있기를...!!!
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성하였습니다.
#패스트캠퍼스 #직장인자기계발 #직장인공부 #환급챌린지 #패스트캠퍼스후기 #오공완 #프론트엔드
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'Study > Frontend_study' 카테고리의 다른 글
| 패스트캠퍼스 환급챌린지 18일차 미션 (2월 18일) : 프론트엔드개발 강의 후기 (0) | 2024.02.18 |
|---|---|
| 패스트캠퍼스 환급챌린지 17일차 미션 (2월 17일) : 프론트엔드개발 강의 후기 (0) | 2024.02.17 |
| 패스트캠퍼스 환급챌린지 15일차 미션 (2월 15일) : 프론트엔드개발 강의 후기 (0) | 2024.02.15 |
| 패스트캠퍼스 환급챌린지 14일차 미션 (2월 14일) : 프론트엔드개발 강의 후기 (0) | 2024.02.14 |
| 패스트캠퍼스 환급챌린지 13일차 미션 (2월 13일) : 프론트엔드개발 강의 후기 (0) | 2024.02.13 |



