벌써 목요일이다.. 뭔가 시간은 가는데 나는 멈춘 느낌.. 열정이 식어가기에는 할 과제가 많아서 움직일 수 밖에 없다.
월요일에 몸살이 제대로 나고 나서 몸이 많이 무기력해져버렸다...후하..
오늘은 체크리스트를 만들어 과제를 하나하나 진행해보자! 할쑤있다아아아!!!

강의듣기
마켓컬리 클론디자인
데일리 일지 쓰기
개인레퍼런스 조사
조별과제(주3회 만남 예상 / 피그마에서 만나기 전까지 레퍼런스 조사하기)
개인 uiux 포트폴리오 _글쓰기
개인 uiux 포트폴리오 _리디자인

스타트업_프로덕트디자이너_강의
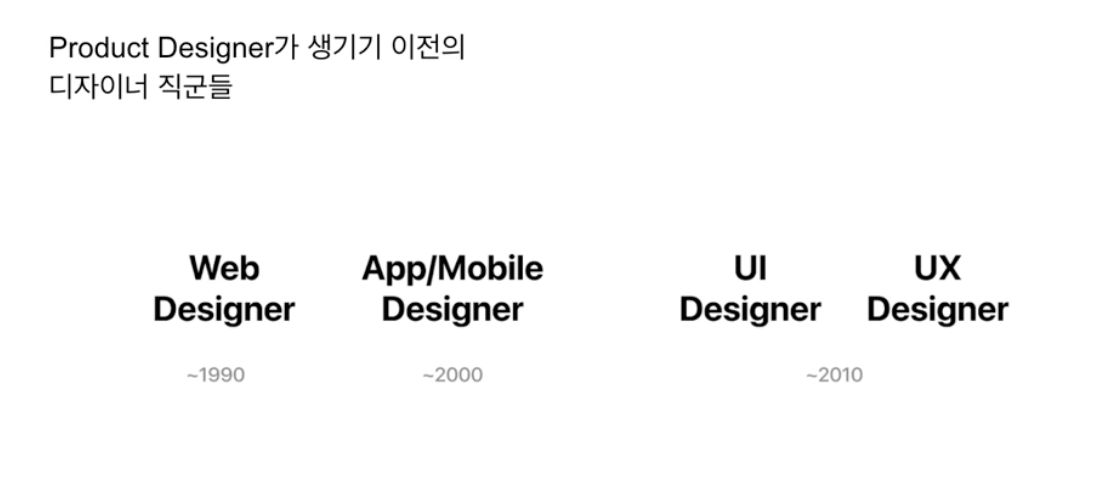
프로덕트 디자이너란?
=제조 프로세스에 따라 무형의 제품을 디자인하는 사람
=제품의 성격 및 비지니스 목적에 맞는 프로세스에 따라 더 나은 사용자 경험을 설계하고 디자인하는 사람
ex)쿠팡, 당근마켓, 유튜브, 배달의민족 등의 서비스


IT 분야가 점점 커지고 발전하면서 더욱 세분화/전문화 되고 있는 디자이너의 영역-
프로젝트 프로세스
1.문제정의 및 목표설정(가설 설정)
2.kick-off미팅(PO/PM이 요구사항 정의문서와 함께 kick-off를 진행 및 프로젝트에 대한 설명을 진행)
**킥오프미팅 이후 해당 프로젝트의 요구사항에 맞춰 어떤 식으로 기획 및 디자인할 것인지,
고려해야할 것은 무엇인지 미리 브레인스토밍하는 것이 좋다. -> 문제 배경 이해하기
3.리서치&기획(리서치-타사 서비스 분석 / 멘탈모델 / 유저플로우 / IA_정보구조설계 / 와이어프레임)
**기능 개선 및 기능 이해해야하는 프로젝트에서는 타사 프로세스를 직접 경험해보고 해야함.
핀터레스트 등과 같은 비주얼중심 사이트는 이 부분에서는 도움이 되기 어려움.
**유저플로우_유저 중심 / IA_정보 중심
**리서치를 위해 참고하면 좋은 사이트
'타사 서비스 분석'을 위한 사이트_1)
Mobbin - The world’s largest mobile & web app design reference library
Save hours of UI & UX research with our library of 100,000+ fully searchable mobile & web app screenshots.
mobbin.com
'타사 서비스 분석'을 위한 사이트_2)
Lifeplus
한국의 UI/UX 모바일 패턴을 수집합니다.
wwit.design
-
'와이어프레임 툴'사이트_1)
모든 팀을 위한 시각 협업 플랫폼 | Miro
분산된 팀을 위한 확장 가능하고 안전한 장치 간, 기업 급 팀 협업 화이트보드. 전 세계 3,500만 명 이상의 사용자와 함께하세요.
miro.com
'와이어프레임 툴'사이트_2)
Whimsical - Work Better, Faster, Together
Whimsical combines whiteboards and docs in an all-in-one collaboration hub.
whimsical.com
4.디자인작업(화면디자인)
화면(GUI) 디자인
*디자인시스템(ex.구글 머티리얼 디자인, 각회사마다의 디자인 시스템)
_빠른 UI구현을 위해 컬러, 타이포, 아이콘부터 , 버튼, 헤더, 리스트 등 컴포넌트 단위까지 하나의 라이브러리로 만드는 것.
이는 코드로도 구현되어 디자인뿐만 아니라 개발 또한 빠르게 구현가능하다.
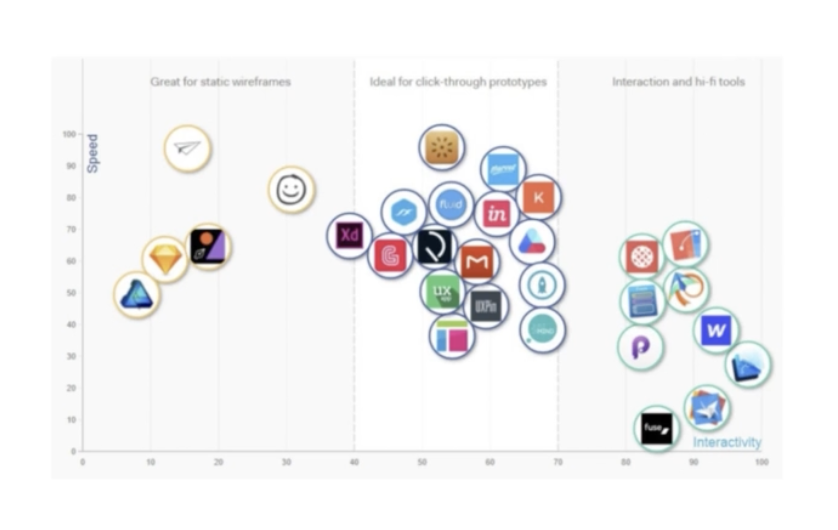
*프로토타입_
프로덕트 개발 과정에 시스템의 모형을 간단히 만든 뒤 실제로 사용할 수 있게끔 만드는 방식


1) 디자인 툴
-따로 프로그램 쓰지 않고, 바로 프로토타입 할 수 있음.수정도 빠름.
-작동 어떻게 되는 지 플로우 보여주기 쉬움.
-제한적인 경우 많음.
2)로우파이 툴
-진입장벽 낮음. 간단함.
-수정하면 반복작업 필요함.
3)하이파이 툴
-3d, 제스처, 음성인식 등 고도화된 기능 구현 가능.
-코드로도 표현 가능함_개발 빠름.
-완성도 높음.
5.가이드작업(개발가이드 작업_피그마에서->제플린으로)
**개발가이드_개발자가 UI를 구현하기 위해 디자이너가 전달하는 가이드이다.
6.개발
디자이너는 개발 과정 중에 개발자와의 커뮤니케이션 진행해야함.
(궁금한 점, 부족한 부분 가이드, F/U(follow up) 업무 진행)
7.디자인QA
QA_개발 후 사용자에게 배포하기 전, 기능이 잘 구현됐는지 특정이슈는 없는 지 등을 확인하는 단계
(디자인한 가이드대로 잘 나타나는 지_폰트 사이즈, 텍스트 커럴, 컴포넌트 상태 값 등 세세하게 체크)
8.릴리즈/배포
제품에 반영되는 과정
9.피드백분석
사용자 피드백 취합


1)정성적 피드백_앱리뷰, 고객 만족도 설문조사
고객의 의견 직접 들을 수 있음 / 질문하고 응답 수집 가능 / 표본이 많지 않아 객관적이지 않을 수 있음
2)정량적 피드백_google analytics , tableau, SQL 등
많은 표본으로 객관성을 가진 정보 확인 가능 / 원하는 특정 이벤트, 사용자, 기간 정해서 확인 가능 / 보고자 하는 데이터에 맞게 분석 툴 사용가능
'Study > UIUX_study' 카테고리의 다른 글
| 7w_5_UIUX_Design (0) | 2023.02.20 |
|---|---|
| 7w_4_UIUX_Design (0) | 2023.02.17 |
| 7w_2_UIUX_Design (0) | 2023.02.16 |
| 7w_1_UIUX_Design (0) | 2023.02.14 |
| 6w_3_UIUX_Design (0) | 2023.02.10 |



