오늘의 목표
Ch 2. JS 시작하기 1~2 강
01. 개요 및 프로젝트 초기화
02. 데이터 타입 확인
끄아 오늘은 드디어 쬐금 알고 있었던 java script 시작이다.



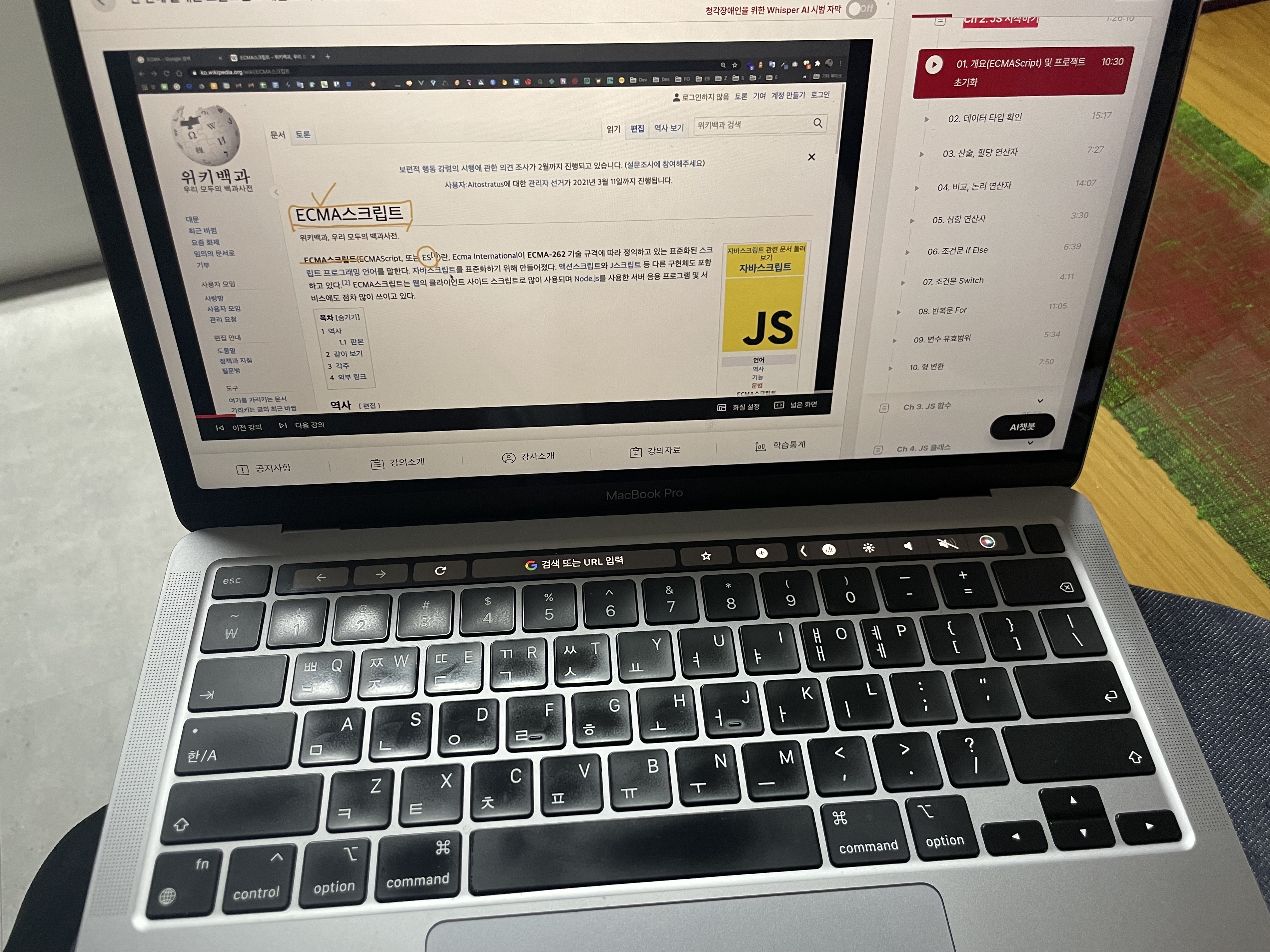
ECMA스크립트(ECMAScript, 또는 ES[1])란, Ecma International이 ECMA-262 기술 규격에 따라 정의하고 있는 표준화된 스크립트 프로그래밍 언어를 말한다. 자바스크립트를 표준화하기 위해 만들어졌다. 액션스크립트와 J스크립트 등 다른 구현체도 포함하고 있다.[2] ECMA스크립트는 웹의 클라이언트 사이드 스크립트로 많이 사용되며 Node.js를 사용한 서버 응용 프로그램 및 서비스에도 점차 많이 쓰이고 있다.
자바스크립트와 관련된 버전
es6
es2015 등의 용어
자바스크립트(표준화된 명칭:에크마스크립트)
5버전과 6버전 사이 가장 큰 변화가 있는데 둘의 차이점은!
인터넷 익스플로러(구버전)는 5버전 이하만 지원함.
비교적 신형 브라우저는 6버전 이후도 지원하고 있음.
6버전(2015년)에 가장 많이 바뀌었고, 이후에도 버전별로 1년마다 기능 추가 및 조금씩 바뀌는 내용이 있음.
바벨
-플러그인(6버전 이후의 최신 버전의 기술들을 구형 브라우저에서도 동작할 수 있는 5버전대의 자바 문법으로도 변환시킬 수 있음.
최신기술로 작성하고, 브라우저에서 동작할 때는 구형 브라우저에서도 동작할 수 있는 문법으로 변환되어서 결과물이 나오게 할 수 있음.
자바 스크립트와 자바는 다르다.
프로그래밍 언어를 지칭할 때는 반드시 자바스크립트! 라고 말해야함!! (자바스크립트와 자바는 사실 다루는 게 관련은 크게 없지만)


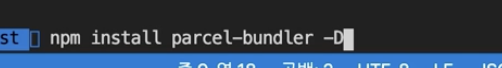
개발용으로만 사용하겠다!( -D )
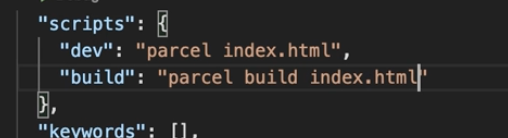
위(오른쪽 이미지)와 같이 스크립트 명령 작성하고, 저장!
index.html 만들자~!
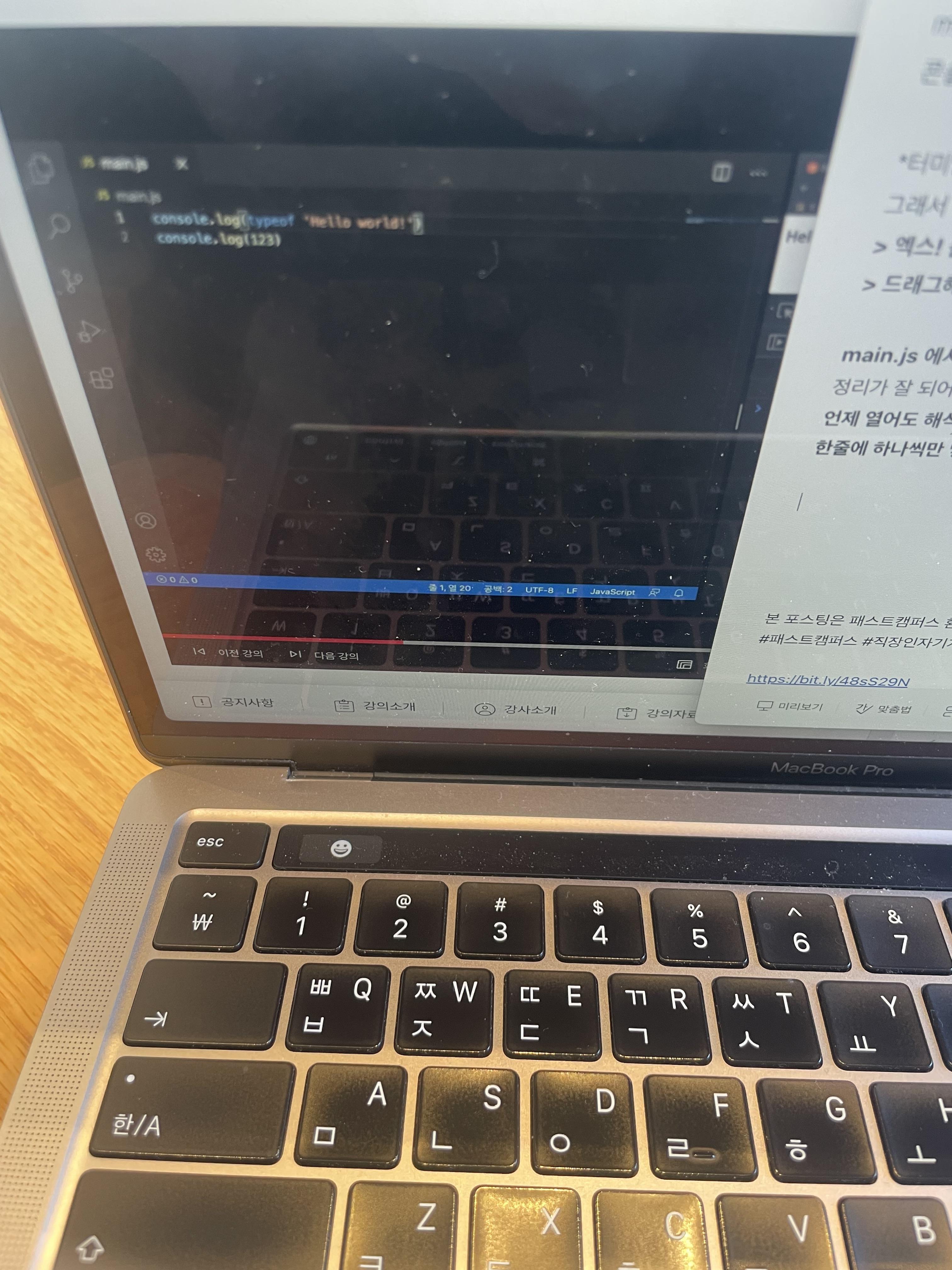
그리고 body 에 hello world 입력!
그리고 html 파일 안에 main.js 링크로 연결하고!
main.js 를 만들자!
콘솔에 hello world 입력!
*터미널은 하다가 휴지통 모양 누르면 완전히 종료되서 리셋됨!
그래서 다시 npm run dev 로 열어놓고 나서
> 엑스! 를 누르면 닫히기만 함(개발서버 종료되지 않음)
> 드래그해서 내려놓기
main.js 에서 내용 입력하기! 주의!
정리가 잘 되어야 하기 때문에
언제 열어도 해석을 잘 하려면, 한 줄에 하나만 명령을 들어가도록 하자!
한줄에 하나씩만 넣으면 세미콜론(;)을 굳이 붙이지 않아도 됨
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성하였습니다.
#패스트캠퍼스 #직장인자기계발 #직장인공부 #환급챌린지 #패스트캠퍼스후기 #오공완 #프론트엔드
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'Study > Frontend_study' 카테고리의 다른 글
| 패스트캠퍼스 환급챌린지 39일차 미션 (3월 10일) : 프론트엔드개발 강의 후기 (0) | 2024.03.10 |
|---|---|
| 패스트캠퍼스 환급챌린지 38일차 미션 (3월 9일) : 프론트엔드개발 강의 후기 (0) | 2024.03.09 |
| 패스트캠퍼스 환급챌린지 36일차 미션 (3월 7일) : 프론트엔드개발 강의 후기 (0) | 2024.03.07 |
| 패스트캠퍼스 환급챌린지 35일차 미션 (3월 6일) : 프론트엔드개발 강의 후기 (0) | 2024.03.06 |
| 패스트캠퍼스 환급챌린지 34일차 미션 (3월 5일) : 프론트엔드개발 강의 후기 (0) | 2024.03.05 |



