오늘의 목표
지난 거 다시 듣고 복습 하고 오늘꺼 추가로 듣기!!!
오늘꺼 꼭 듣자!
왜냐하면 지난 번 꺼 들어야 이해가 되니까..
버텨보즈아아
오늘은 진짜 많이 들었다..
끄아 너무 힘들지만.. 그래도 복습을 시작하고 나서 내용정리를 추가적으로 해봅시다아
복습
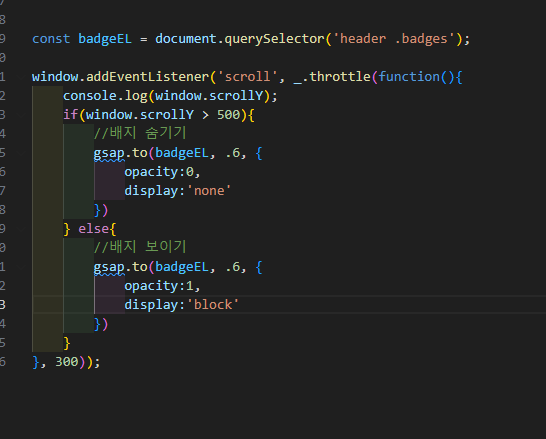
13 순차적 애니메이션_버튼
throttle( 함수, 시간) 의미 정리


gsap.to(요소, 지속시간, 옵션);
*JS 에서는 문자는 ' ' 작은 따옴표 안에 넣어야 함.
section 이라는 태그는 header 태그 처럼 사용할 수 있음
(div와 같이 자유롭게 사용해도 되는 태그이지만 어떤 영역을 만든다는 의미로 header 다음 영역을 설정할 때 section을 사용함)
*이미지태그 사용할 때,
alt=''에 대체 텍스트가 명확하지 않다면 이미지에 들어간 텍스트를 그대로 적어줘도 됨.
z-index 는 배치할 때 ( 더 앞쪽으로 쌓이고 싶을 수록 값이 커짐/ 보통 요소가 많지 않으면 1,2 정도만 해도됨)



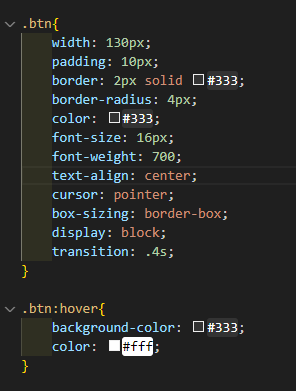
15 순차적애니메이션_요소 보이기



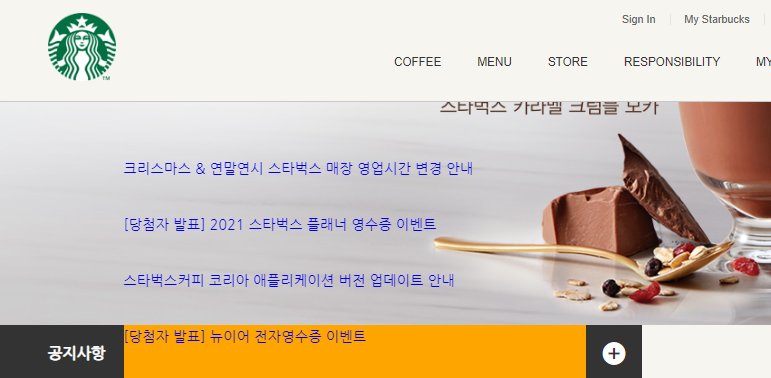
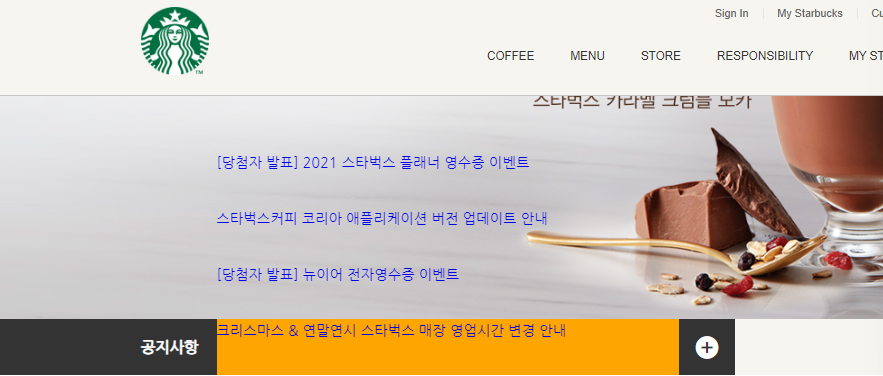
자동 넘어가는 공지사항 만들어보았음 :) 근데 숨겨지지는 않네 위에 보이는 다른 내용이..!

오늘꺼 학습
19-요소
20-21요소슬라이드
중간에 강의를 듣는데 답답했던 부분이 있었다..
아니 왜 중간에 잘 듣고 있는데..글이 밖으로 넘어갈까..
그리고 간격을 똑같이 10으로 설정했는데 어떤 설정에서 오류가 난 걸까.. 진짜 답답했다. 후하
Mission
안되는 부분 해결하기!!!
1) 공지사항 글이 영역 안에서 벗어나있음
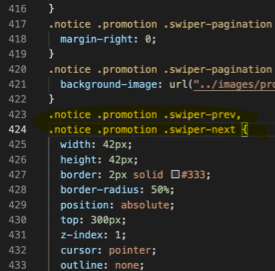
2) 이벤트 카드 간격이 너무 넓음

해결방법 -///?
더 찾아보자...
swipe 는
swipe-container 태그 안에
swipe-wrapper 태그 안에
swiper-slide 를 만든다.
다중 선택자일 경우, 꼭 줄바꿈을 해준다. 쉼표가 있는 지 잘 몰라서 헷갈린다.
끄어 오늘은 여기까지... 고생했다 오늘도 듣느라구

끝
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성하였습니다.
#패스트캠퍼스 #직장인자기계발 #직장인공부 #환급챌린지 #패스트캠퍼스후기 #오공완 #프론트엔드
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'Study > Frontend_study' 카테고리의 다른 글
| 패스트캠퍼스 환급챌린지 28일차 미션 (2월 28일) : 프론트엔드개발 강의 후기 (1) | 2024.02.28 |
|---|---|
| 패스트캠퍼스 환급챌린지 27일차 미션 (2월 27일) : 프론트엔드개발 강의 후기 (1) | 2024.02.27 |
| 패스트캠퍼스 환급챌린지 25일차 미션 (2월 25일) : 프론트엔드개발 강의 후기 (0) | 2024.02.25 |
| 패스트캠퍼스 환급챌린지 24일차 미션 (2월 24일) : 프론트엔드개발 강의 후기 (0) | 2024.02.24 |
| 패스트캠퍼스 환급챌린지 23일차 미션 (2월 23일) : 프론트엔드개발 강의 후기 (0) | 2024.02.23 |



