오늘의 목표
오늘은 화요일
뭔가 이제 화요일인가 싶지만..ㅎㅎ 열공허자..!


변수 유효범위
유효범위라는 것은 해당하는 변수가 유효하게 동작할 수 있는 특정 범위를 말한다.
자바스크립트에서 변수를 선언할 때 대표적으로 let 이라던가 const 키워드를 사용한다.
bar 라는 키워드도 사용할 수 있는데 최신의 자바스크립트 문법에 의해서 bar는 되도록 사용하지 말라고 하셨음.
그래서 let 또는 const 키워드만 사용하면 된다.
bar 라는 키워드는 왜? 어떤 차이가 있길래 사용하는 것이 권장되지 않나? 를 알아보자!

a라는 변수는 자신이 동작할 수 있는 유효한 범위를 가진다.
let 이라던가 const 키워드를 사용하게 되면 그 변수가 선언되어져 있는 특정한 블럭 내부가 하나의 유효 범위가 된다.
그래서 유효범위라는 것은 해당하는 변수가 유효하게 동작할 수 있는 특정 범위를 말한다. 그 밖에서는 동작할 수 없다는 이야기가 된다.
그래서 이 console.log a 부분을 다시 잘라서 변수가 선언되어져 있는 밑에 붙이면 유효한 범위 안에서 동작하는 것이기 때문에 a라는 변수가 콘솔에 잘 출력이 되는 거다.
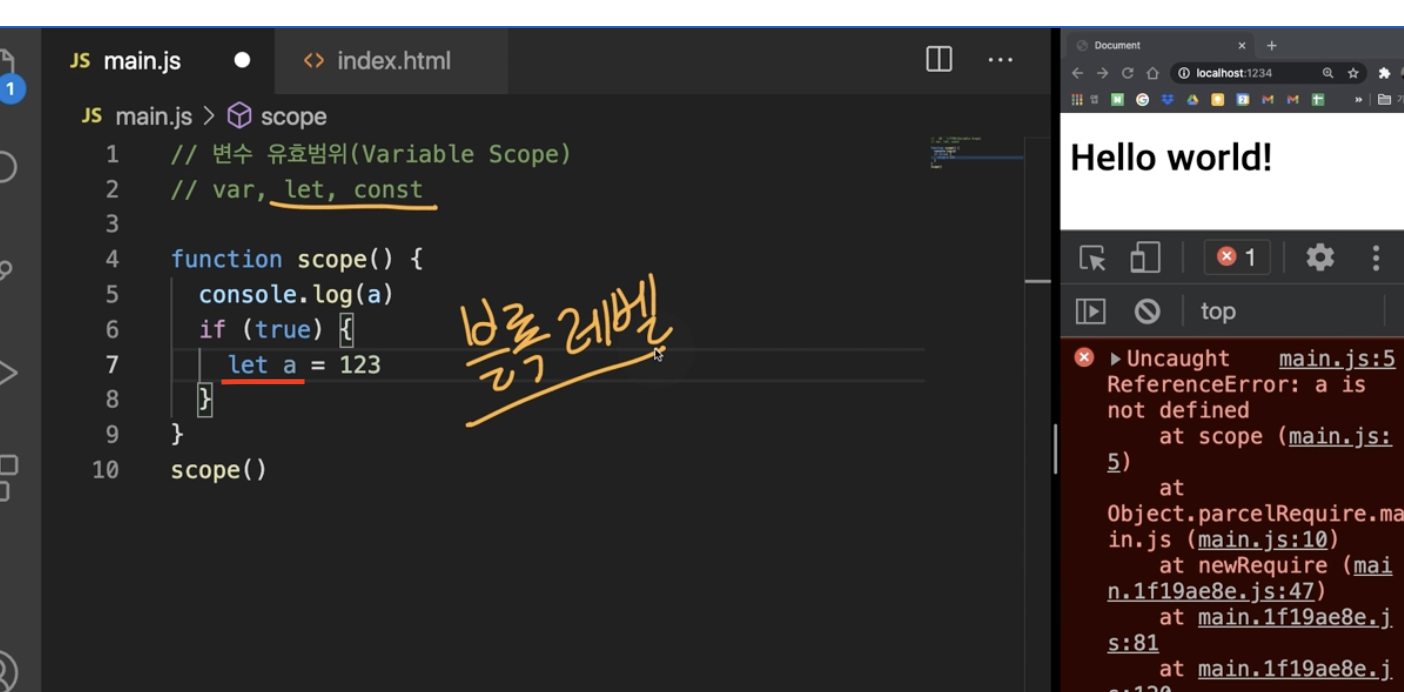
let 과 const 를 넣으면 에러가 뜨는데
let 과 const 같은 경우에는 블럭 레벨의 유효범위를 가진다고 이야기 한다.


var 라는 키워드는 변수가 블럭레벨의 유효범위가 아니고, 함수 레벨의 유효범위를 가진다.
그래서 var 라는 키워드는 결국 let과 const 와 다르게 블럭 레벨의 유효범위가 아니고 함수 레벨의 유효범위를 가지기 때문에 범위가 더 크게 된다.
의도하지 않은 범위에서 이 변수가 사용이 될 수 있겠고, 그만큼 메모리를 차지하고 있고 그것이 결국 개발자가 확인하지 못하는 메모리 누수로 발전할 수 있다. 일반적인 경우에는 var라는 키워드보다는 let 과 const 를 이용해서 블럭 레벨의 유효범위를 가지도록 변수를 만들어주는 것이 여러모로 관리하기가 더 효과적이다.

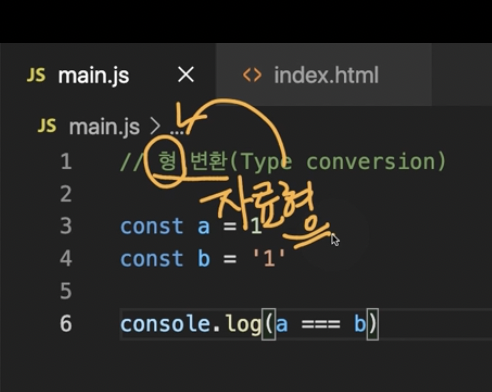
형 변환
우리가 알고 있는 대표적인 데이터들은 문자 데이터, 숫자데이터 그리고 객체 데이터 등의 타입이다.
그 데이터에 변환이 일어난다는 뜻이다.


비교연산자 중에 하나인데 우리가 지금까지 배우지 않은 거
== (이퀄기호)를 두개 사용한 거
>> 동등연산자!
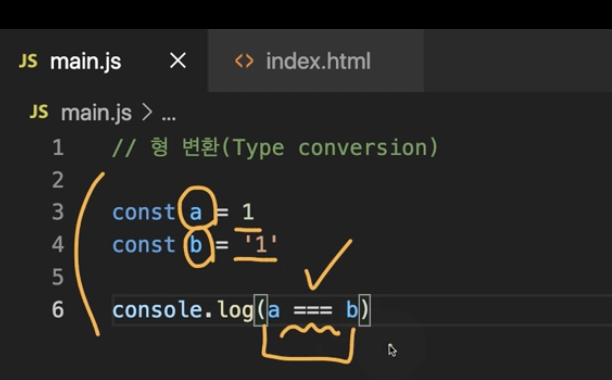
동등연산자를 사용하게 되면 이 부분에서 서로 값이 다르다는 펄스가 아니고 값이 서로 동등하다는 true 값이 나온다는 거다.
그래서 우리가 동등연산자를 이 자바스크립트 사용할 때 되도록이면 안 쓰는 것을 권장한다.
그런데 많은 프로그래밍 언어들이 이렇게 앞뒤에 있는 특정한 데이터를 비교할 때 이렇게 이퀄 기호 2개를 사용한다. 이 값과 이 값에 어떤 타입 변화가 일어나게 되고, 그것을 비교하게 되기 때문에 일치 연산자를 활용하는 것을 더 권장한다.
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성하였습니다.
#패스트캠퍼스 #직장인자기계발 #직장인공부 #환급챌린지 #패스트캠퍼스후기 #오공완 #프론트엔드
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'Study > Frontend_study' 카테고리의 다른 글
| 패스트캠퍼스 환급챌린지 43일차 미션 (3월 14일) : 프론트엔드개발 강의 후기 (0) | 2024.03.14 |
|---|---|
| 패스트캠퍼스 환급챌린지 42일차 미션 (3월 13일) : 프론트엔드개발 강의 후기 (0) | 2024.03.13 |
| 패스트캠퍼스 환급챌린지 40일차 미션 (3월 11일) : 프론트엔드개발 강의 후기 (0) | 2024.03.11 |
| 패스트캠퍼스 환급챌린지 39일차 미션 (3월 10일) : 프론트엔드개발 강의 후기 (0) | 2024.03.10 |
| 패스트캠퍼스 환급챌린지 38일차 미션 (3월 9일) : 프론트엔드개발 강의 후기 (0) | 2024.03.09 |



